學習android的過程裡,要如何讓人看得清楚,認識layout最為基本也最為重要的,順便分享一些常用的屬性,首先想介紹的Layout元件
常見的排版方式:
android:orientation="";決定元件的排版方向
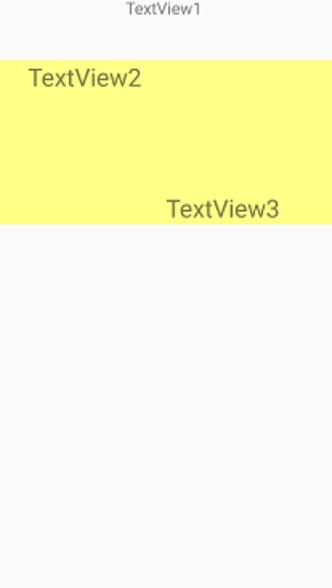
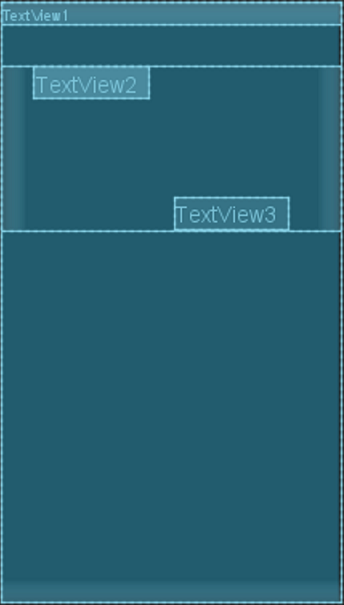
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView1"
android:textSize="20sp"
android:gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:layout_marginTop="50dp"
android:background="#ffff88">
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView2"
android:textSize="30sp"
android:layout_marginLeft="40dp"
android:gravity="center"/>
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_gravity="bottom"
android:text="TextView3"
android:textSize="30sp"/>
</LinearLayout>
</LinearLayout>


像TextView2裡TextView2距離左邊界40dp
android:layout_marginLeft="40dp"
android:paddingLeft="";物件內部內容對左側撐開
android:paddingRight="";物件內部內容對右側撐開
android:paddingTop="";物件內部內容對上側撐開
android:paddingBottom="";物件內部內容對下側撐開
android:padding="";物件內部內容對四邊撐開
android:layout_gravity=""該元件在layout內的對齊方式
android:gravity="";在元件內部中的對齊方式
常見的排版方式:
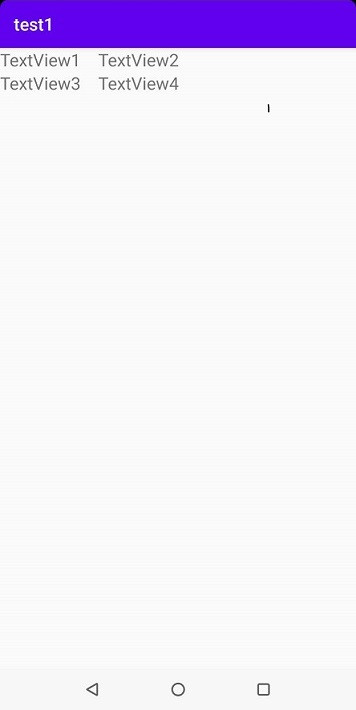
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView1"
android:textSize="20sp" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView2"
android:textSize="20sp"
android:layout_toRightOf="@+id/tv1"
android:layout_marginLeft="20dp" />
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView3"
android:textSize="20sp"
android:layout_below="@id/tv1"/>
<TextView
android:id="@+id/tv4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView4"
android:textSize="20sp"
android:layout_below="@id/tv2"
android:layout_toRightOf="@id/tv3"
android:layout_marginLeft="20dp"/>
</RelativeLayout>

Thank you for your time
